If you are a professional web designer, then must have realised how the clients behave baby like during project delivery or payment. In fact, challenges have become higher in present scenarios when the responsive sites have become a must. Well, fret not, as the problems are the signals for new ways to be invented. There are some mind blasting tools evolved in picture easing your problems up to a great extent. Here we have come up with a few of those. Take a look!
InterfaceSketch
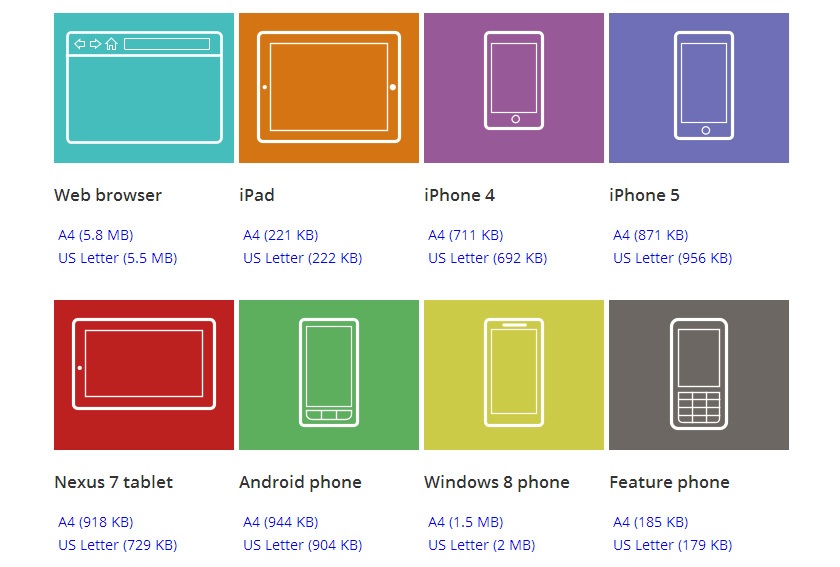
InterfaceSketch is a fantastic tool having all those efficacies that can satisfy a contemporary web designer. It offers designers with a nice bundle of PDF templates made absolutely in a concomitant way to fit along different mobile platforms. The best part is that all these are quite sleek to handle. You can have those printed as well.
Webflow
Webflow is having all those attributes to meet your expectations. It is distinguishing enough in terms of offering flexibility to the whole designing task. You can make a design and can shift it to any part of your layout, the way you like. Aspects like width management, which is very crucial in present scenarios of highly demanding responsive sites. If you feel tasks like setting margin, or having a perfect lay out a daunting task, then the above tool is a must try one. In fact, it has been made a way that the users are obviously going to get a responsive lay-out.
StyleTiles

If your client is too damn demanding, then StyleTiles is the tool that can handle him. It’s a perfect option for those who never be satisfied and give you horrifying baffling lectures about creativity. The best part about it is that here the users can have design ideas of raw designs. Well, it offers outcome those are quite similar to those of tile patterns the designers go through in general.
Unlike others, it absolutely removes all chance of the clients complaining about something unique. It generates visual effect and makes them intuitive. On a whole, this is perfectly feet the current buzz of responsive designs.
Adobe Edge Reflow CC
Edge Reflow from Adobe has become a pretty popular term among the designers especially in present days. However, this is also a part of the very popular Edge tools and service from Adobe. The tool is like a must have one as a designer. You can easily download the tool (it consumes comparatively lower storage space) and incorporate in your system. At each edition you can have increasing intuitive specs. Edge Reflow turns the Photoshop documents absolutely perfect to be mated with a responsive site.
Primarily, it has been designed with an aim of filling those uncovered parts while going for a responsive site those have been seen to be hard enough in handling while dealing with a project for a coder, while showcasing a design to a client.
Macaw

If coming across with a tool that can make you absolutely independent in terms web designing, then Maccaw is the one you are looking for. However, this is more focussed regarding the designing works in comparison to those for the coders. You can download and incorporate it within your site that can act more than a tool for a better browsing experience.
Things can be performed quite in a fetch and put manner. Here you can enjoy feature of an image editor, set lay out patterns, and a lot more. It’s native design engine, Stream offers you with the more responsive design. Apart from this, the features removing all those minor flaws with design patterns make it a perfect stuff of professional standard.
Hopefully you like all the above mentioned information! Want to know more then visit: Dirt Bike Games 365!